農曆年後,很多新聞報導微軟要在這個月 (02/14) 的安全性更新時,把 IE11 斃掉。
02/14 是西雅圖時間,所以我從 02/15 測試。
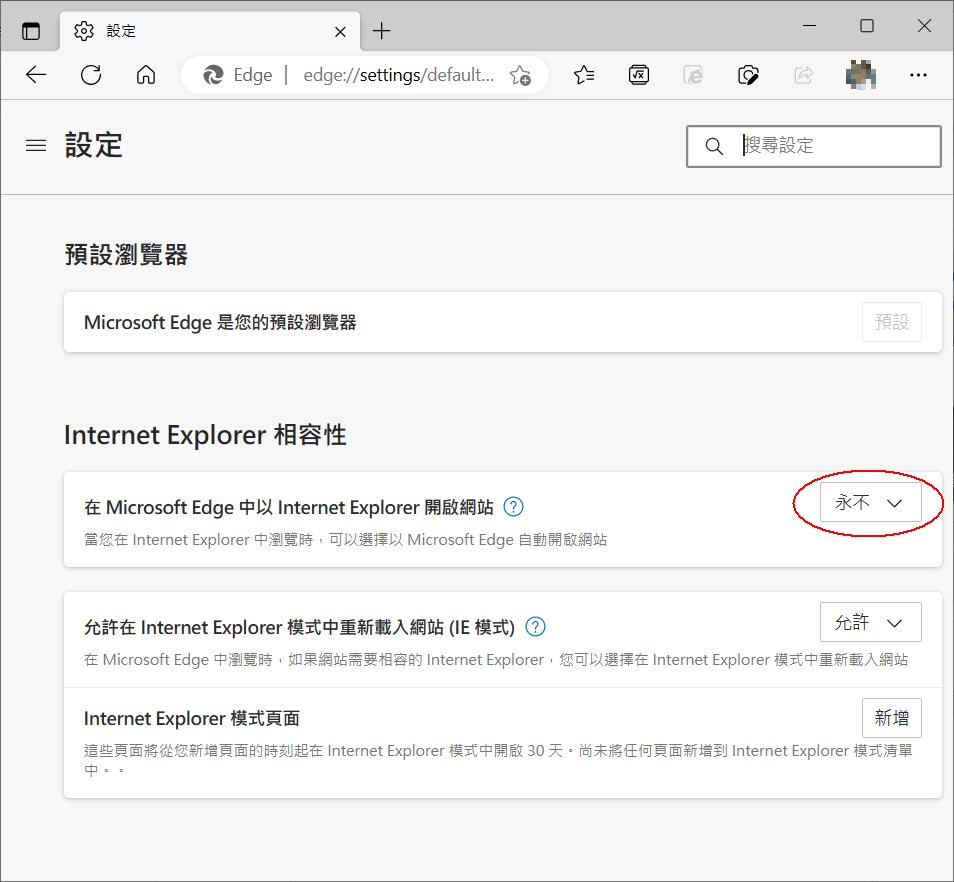
02/15 的 Edge 更新完,點選 IE11 ,會自動切換到 Edge ,經追蹤後,設定畫面沒改,還是如下方所示,但是紅圈框起來的「永不」會變成未選擇,只要人工手動改回「永不」,IE11 還是開得起來。
選擇永不就搞定
02/16 的 Edge 更新完,點選 IE11 ,又自動切換到 Edge ,本來以為要再改一次,但是不是,整個選項沒了。
[更新]
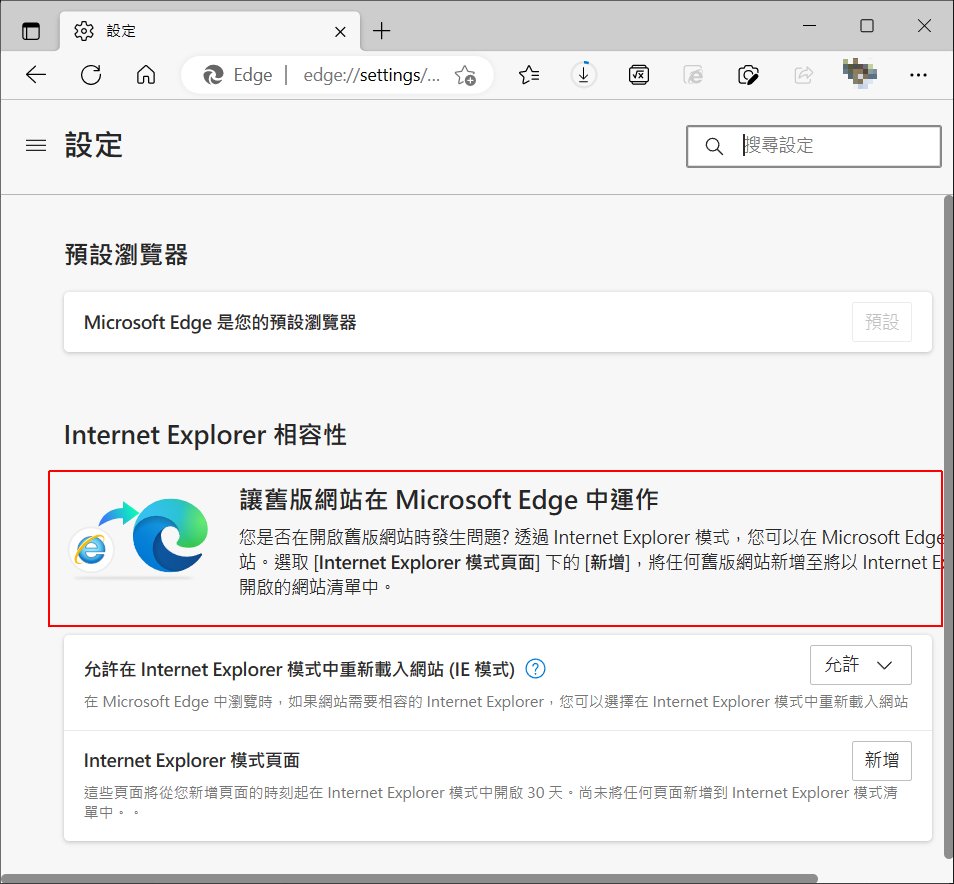
我有截圖放在 FB 上,這張圖才是 02/16 的截圖。
沒有永不可選擇
[更新]
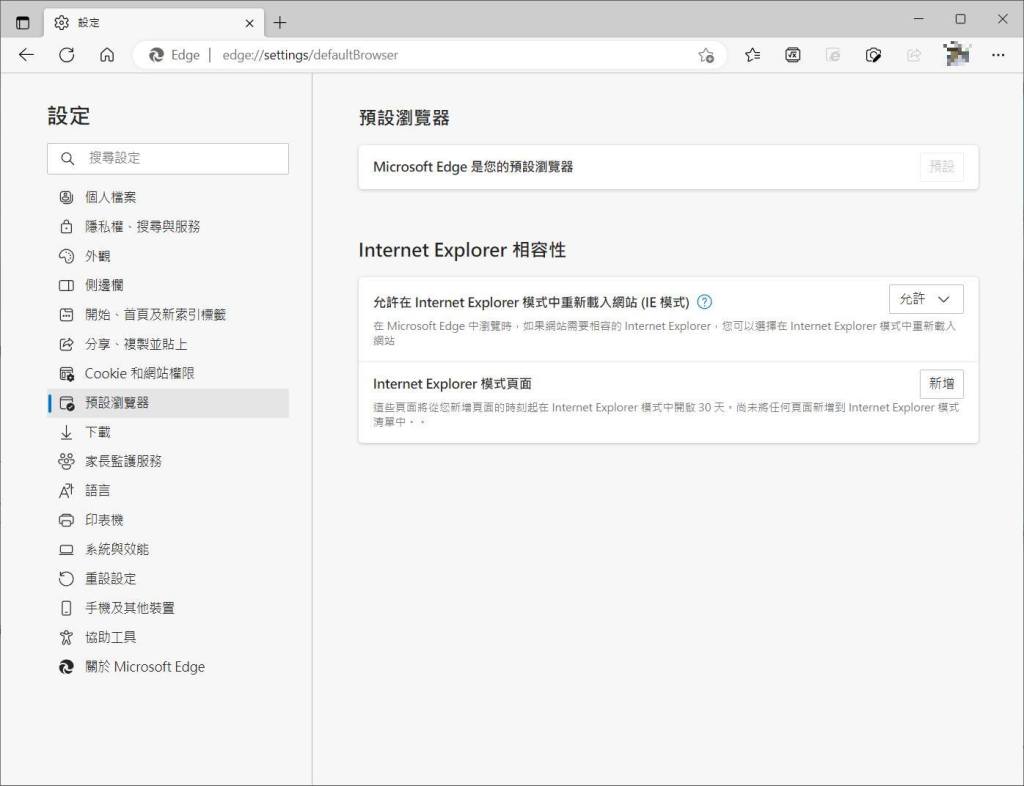
這張圖是寫文章時抓的,所以看起來又改一版,上下數來就有三個版。
已經沒有永不可以選擇
想要讓 IE11 繼續跑,只好拜託 google 大神。
最早比較完整的可能是 2020/08/10 這篇:
Internet explorer Edge addon, begone!
從這篇後找到關鍵字後,可以找到 2020/08/04 論壇上有:
IEToEdge BHO appears in IE 11 after July 2020 Updates
再更早通常跟防毒軟體有關,看起來是防毒軟體發現新的機碼被標記。
依照上面文章將
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Policies\Ext\CLSID\{1FD49718-1D00-4B19-AF5F-070AF6D5D54C}設定為 0 後,IE11 又恢復可以開啟的狀態。
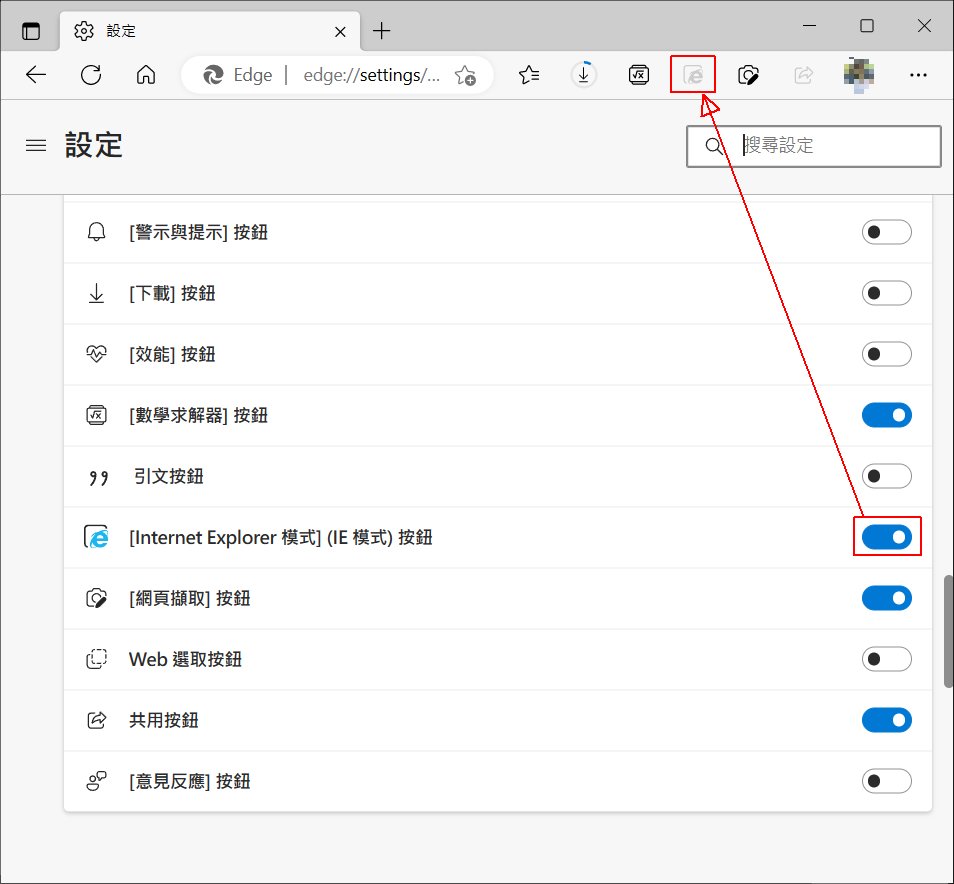
既然微軟打算斃掉 IE11 ,也不強迫大家硬要用 IE11 ,直接在 Edge 跑 IE11 看看,有此需求的,建議先從設定將工具列 IE11 圖示打開會比較方便,如下圖:
在 Edge 啟用 IE11 按鈕
依照先前網誌測試幾頁 IE11 專屬網頁:
[IE11] ActiveX 在獨立網頁可正常執行
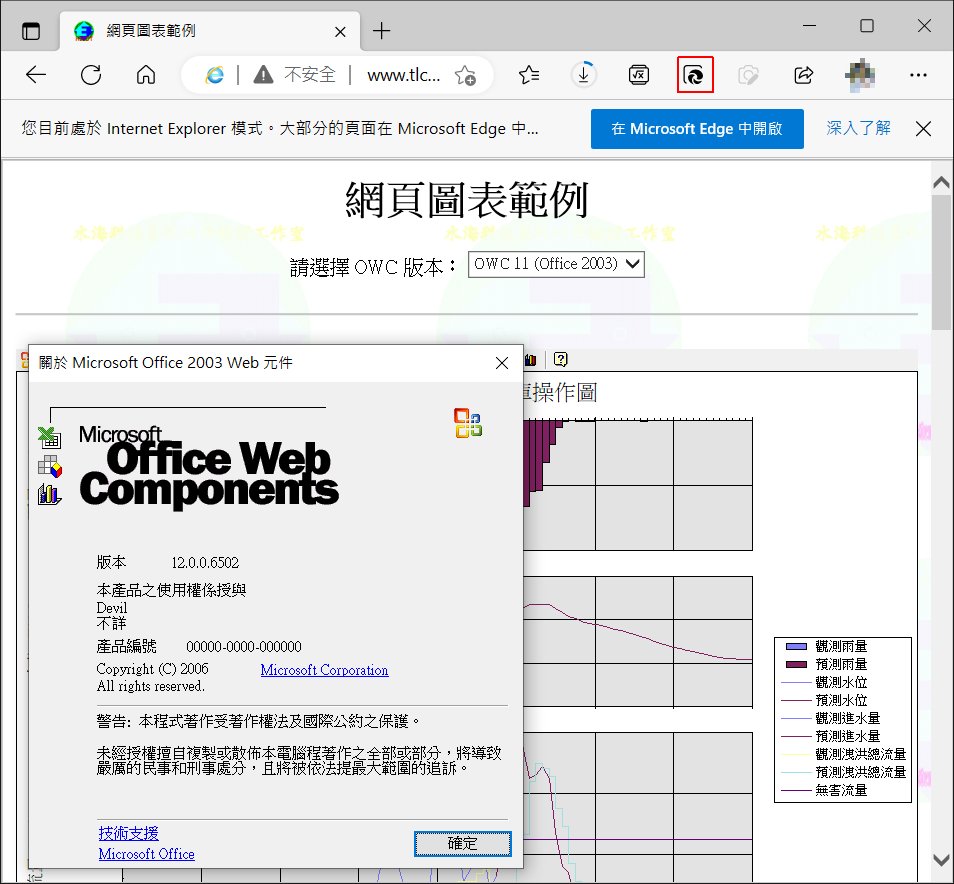
測試包含 ActiveX 跟 VBScript 的 OWC 元件範例網頁正常 (網頁圖表範例 ) ,連入時,記得點選工具列上的 IE11 圖示,會顯示 Edge 正在跑 IE11 模式:
用 Edge 跑包含 OWC 的網頁
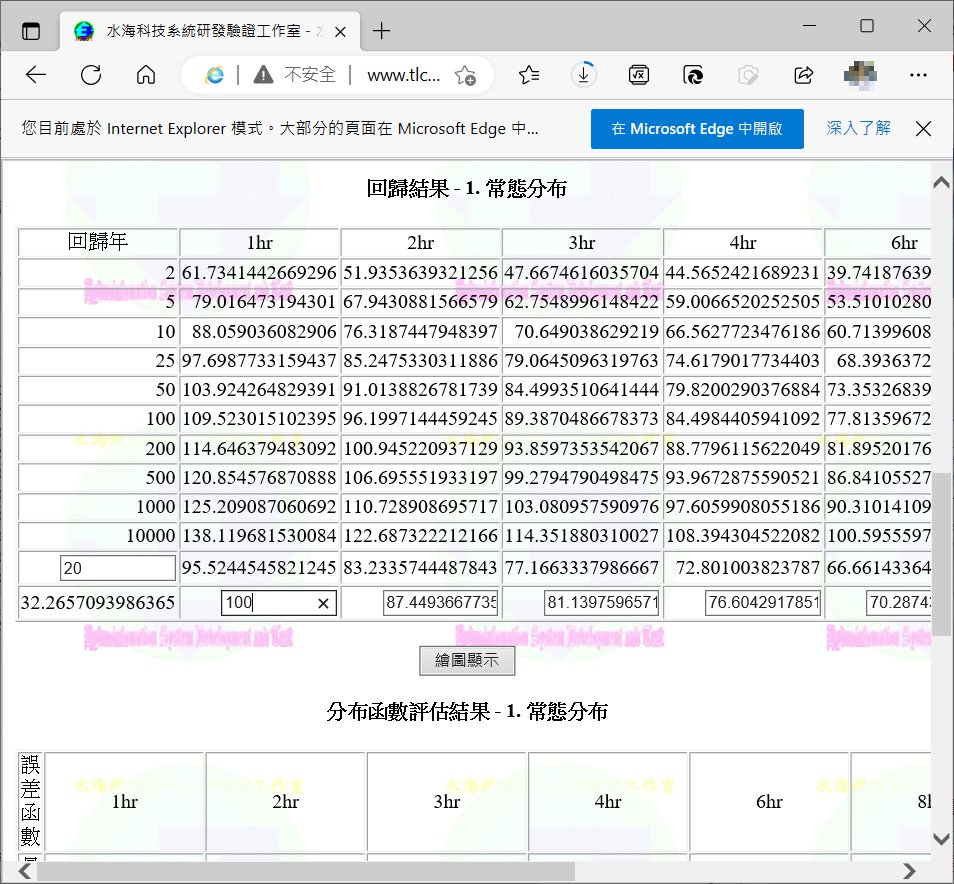
其次測試很多同業叫我改版的水文統計網頁,這是用 asp + VBScript 寫的 (水文統計線上分析 ):
Edge 跑 VBScript + DHTML 的內容
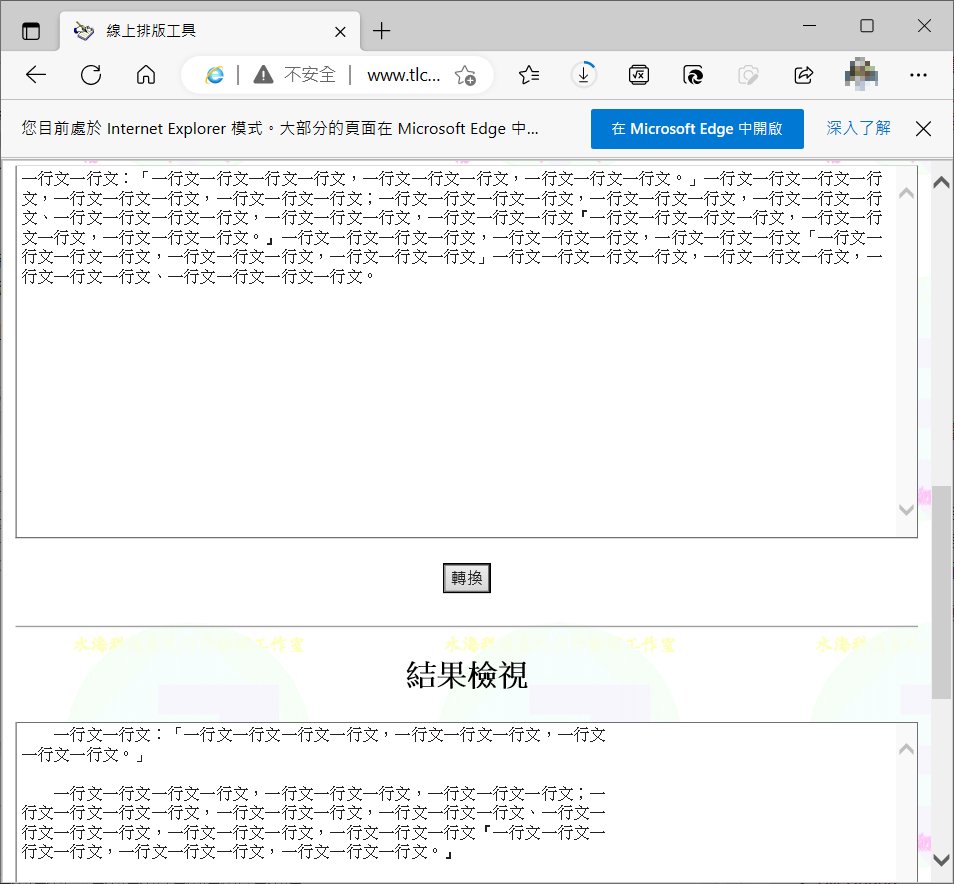
再來測試網友叫我改的 BBS 年代的網文排版工具 (線上排版工具 )
時代的遺跡:BBS 網文排版工具
我在 IE 全盛年代時,因為當時 HTML5 + SVG 還沒出來,大量採用 DHTML + VML ,VML 是 w3c 承認的格式,但是只有提出的微軟用,所以只被 IE 支援,但在那個年代網頁向量繪圖只有 VML ,沒得選,而使用 VML 縮放點陣圖是採比較耗 CPU 的重繪縮圖,不是直接抽點變得有點像是馬賽克,所以我都用 VML 縮圖,目前為止,Chrome / Edge 在縮小圖片時,還是採用抽點縮圖。
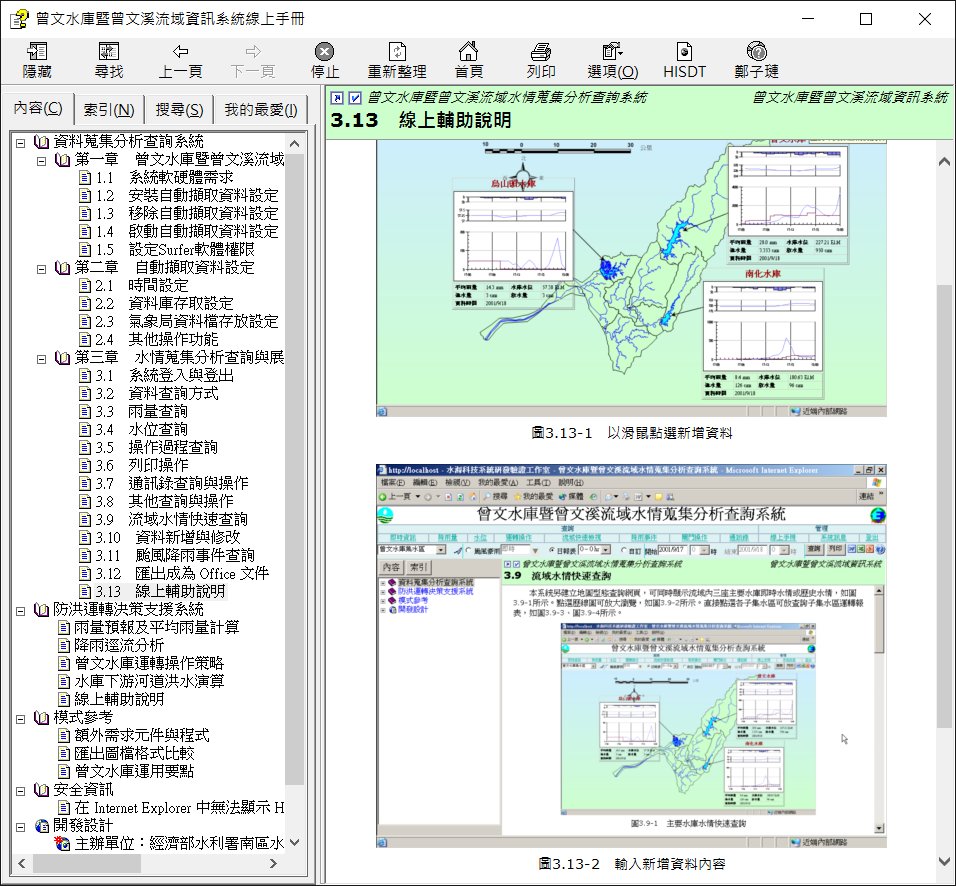
原始的檔案是做成 HTMLHelp ,可編譯成 Windows 內部說明檔的格式,其中圖檔是原圖用 1024×768 ,用 VML 語法縮圖到 512×384,滑鼠點選會顯示原圖的作法:
編譯後的線上說明檔
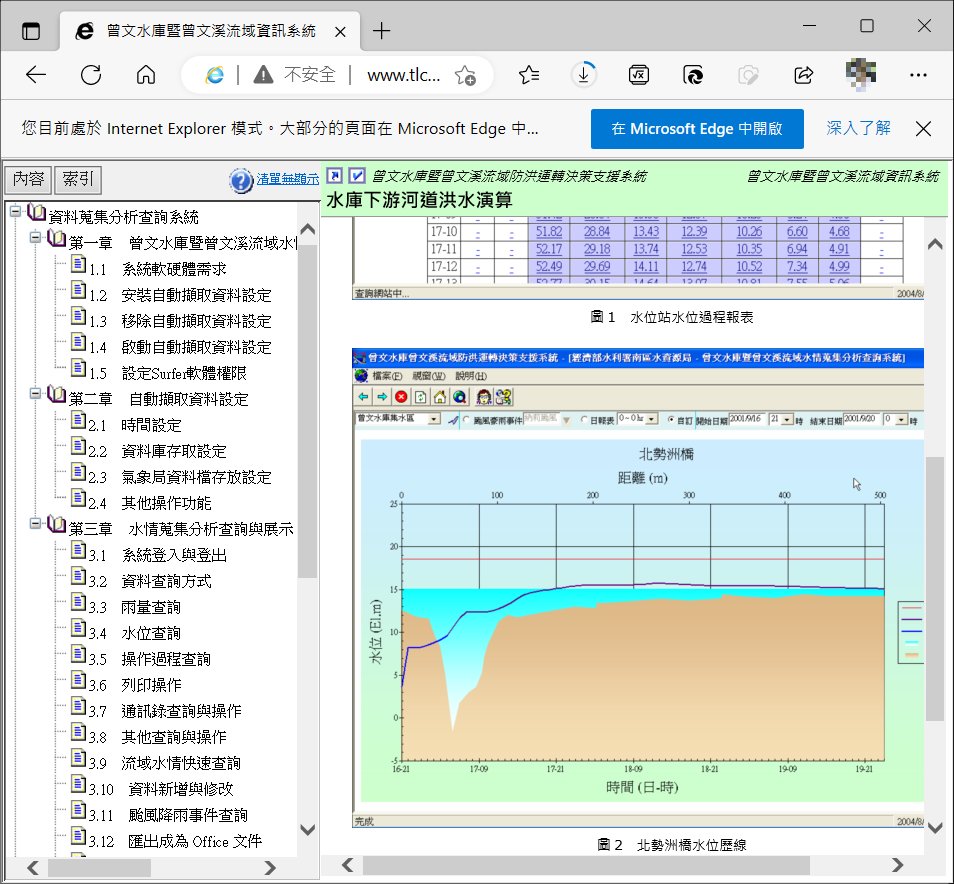
在 Edge 測試如下圖 (曾文水庫暨曾文溪流域資訊系統 ):
Edge 跑 IE11 模式支援 ActiveX + VML
最後,在 Edge 跑 IE11 除錯模式不被支援,所以這時利用本篇一開始的說明強制回 IE11 是一種選擇,微軟也提供說明在來除錯:
Use DevTools in Internet Explorer mode (IE mode)
其他參考
寫這篇文章時,找到很不錯的黑大這幾篇:
沒熬過情人節的 IE11 – 強迫導向 Edge 問題及後續停用計劃
在 Windows 11 啟動獨立 IE 應用程式
本來我們公司有自製 .Net framework 2.0 + WebBrowser Controller 可以在 Win11 下跑需要 IE11 的網頁,但用上面方法更簡潔。
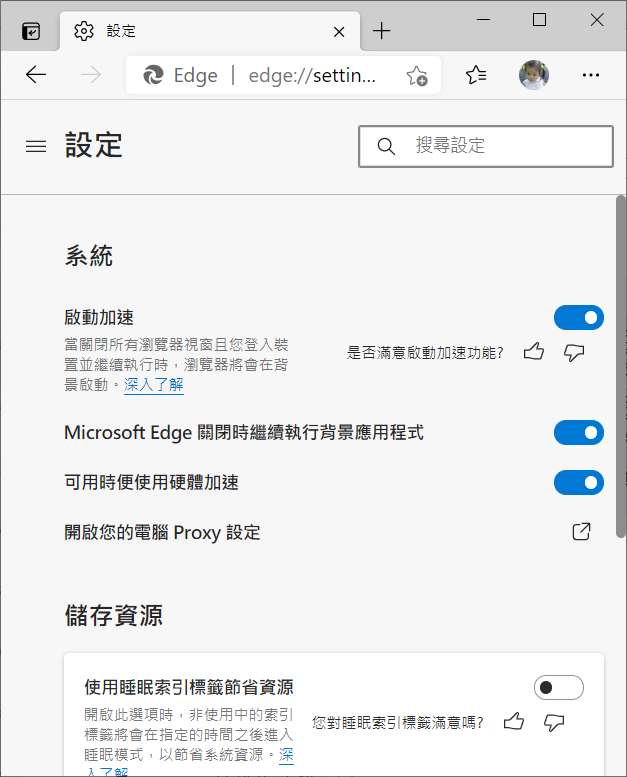
先前在找 IE11 繼續跑之前,有先看到 Edge 的設定網頁,有各種功能分別可在群組原則、機碼跟 Edge 專用的 XML 設定,適用於企業管控瀏覽器:
Microsoft Edge – 原則